
「モバイルファースト」などと言われて久しくなりましたが、確かに自分のblogでもこの流れを強く感じます。アクセス解析などを見ても、いまやスマホからのアクセスのほうが多いです。
そんなスマホ重視の対策として、最近、徐々に始めているのが「写真の埋め込む際、リンクを貼らない」ということです。リンクを貼らない=画像のソースのウェブサイトを開かせないという意味です。
例えば(まだ書き途中ですが)「奈良マラソン2014」のシリーズの写真には、リンクが貼られていません。
Why did you choose not to post the link? It’s because.
「スマホでの閲覧時、ただスクロールさせたかったにも関わらず、つい写真をタップしてしまった結果、画像のソースのサイトが開いてしまう」
This is to prevent this phenomenon. Isn’t this very annoying?
The solution is very simple. You will have to write html tags by hand, but you just have to write a little img tag.
[php]
<img src="画像ソースのURL" width="500" />
[/php]
width is optional, so it can be omitted if the width size of the original image is less than 500px.
If you can write a direct URL, you don’t need a photo sharing site.
I suddenly realized that I don’t need to use Picasa if I just embed images using only img tags.

The reason why I used Picasa for embedding photos in the first place was because of its role as online storage and the fact that I could easily paste the html code for embedding.
By the way, I use Picasa and Flickr. During the trip, I used flickr for the photos I took with my DSLR and developed in RAW, and I used Picasa for the photos and screenshots I took on a daily basis.
As for flickr, I’m going to continue using it because it’s still a valuable site, even though it’s not as powerful as it used to be, and as for Picasa, I honestly don’t care about it anymore, and I’ve been wanting to migrate to it for quite some time, so I’m basically not going to use it from now on.
Use Dropbox shared folders
It’s been a long time coming. Finally, I’ll get to the point.
以上を踏まえて、今後は「Use Dropbox shared folders」して、投稿に写真を埋め込もうと思います。
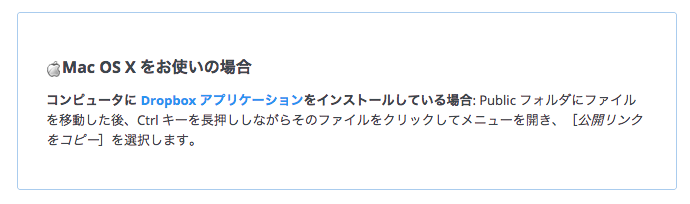
Public フォルダの用途 https://www.dropbox.com/ja/help/16
The help site above says this, but:.

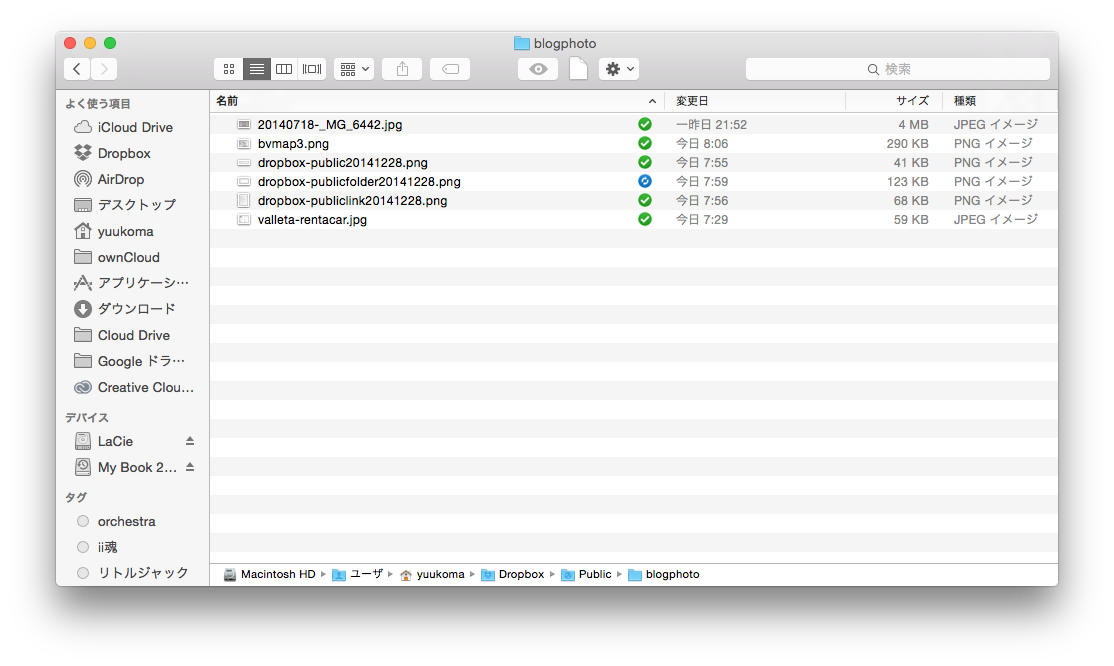
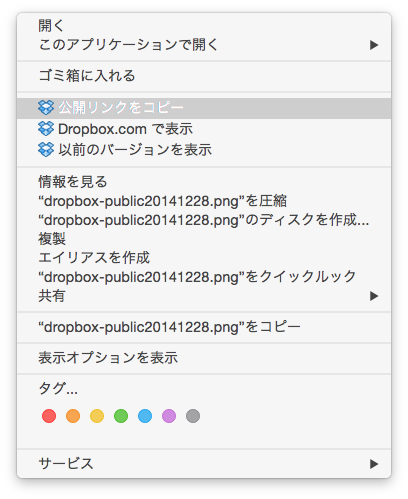
Public以下に置いてあるファイルの場合、普通に右クリックしても「公開リンクをコピー」することができました。

You don’t need to copy the public link, just specify a folder, and you can embed photos freely by changing the name of the last file.
For example, if you write it like this.
[php]
<img src="https://yuukoma.me/blogphoto/20140718-_MG_6442.jpg" width="500" />
[/php]
It will be displayed like this.

Of course, there is no link to the image, so you won’t accidentally tap it to open the site of the original image.
Try to embed Google Map as an image.
地図の埋め込みについても同様のことが言えます。普通のGoogle Maps APIですと、スマホで見ている場合、スクロールしたいのに地図が動いたり、大きさが変わったりと面倒なことが多いです。
そこでこれからは、Google Static Maps APIを積極的に利用することにします。
If you want to use such a Google Map as an “image”, you can use
Do it this way.
[php]
<img src="http://maps.google.com/maps/api/staticmap?center=35.897378,14.504617&zoom=15&size=500×400&markers=color:red|color:green|label:A|35.897378,14.504617&sensor=false" />
[/php]
これで、少しはスマホでも見やすくなるのではないかと思っています。


